Welcome to October’s Developer update!
Over the last month the dev team has been pushing hard on four fronts: The Network, Community Products, Usability and Stability.
The frontend team has been focusing on improving the usability of the Marketplace, implementing some minor bug fixes and getting ready for a MetaMask update. On the Editor side, a huge facelift is still the works to ensure it is more usable than ever. The team is also refactoring components to make them more shareable and save overall development time.
Meanwhile the backend team has been working on the Network. A lot of investigation/research has gone into this and we’ve already set up a minimally viable version of our low latency P2P Network.
The development of Community Products is also following a similar path with research and development still ongoing and is currently at the proof of concept stage.
Finally, we have increased our service quality by implementing more metrics and improving our monitoring and automation in order to to speed up development from coder’s laptop to production.
But if you’re worried about our vitamin D intake, don’t worry, we’ve also been getting out of the office — meeting our fellow developers in the decentralised space. At the start of this week a number of them headed to the excellent Web3 Summit in Berlin where the talks and workshops were really top-notch.
Myself, Eric, Juuso, Amandine, Miroslav and Michael were also running a hackerspace node, dApp City, focused on the theme of Smart Cities, IoT and blockchain. We invited a few other projects — VTT, Fluence and Xain— to join our node to give presentations or workshops.
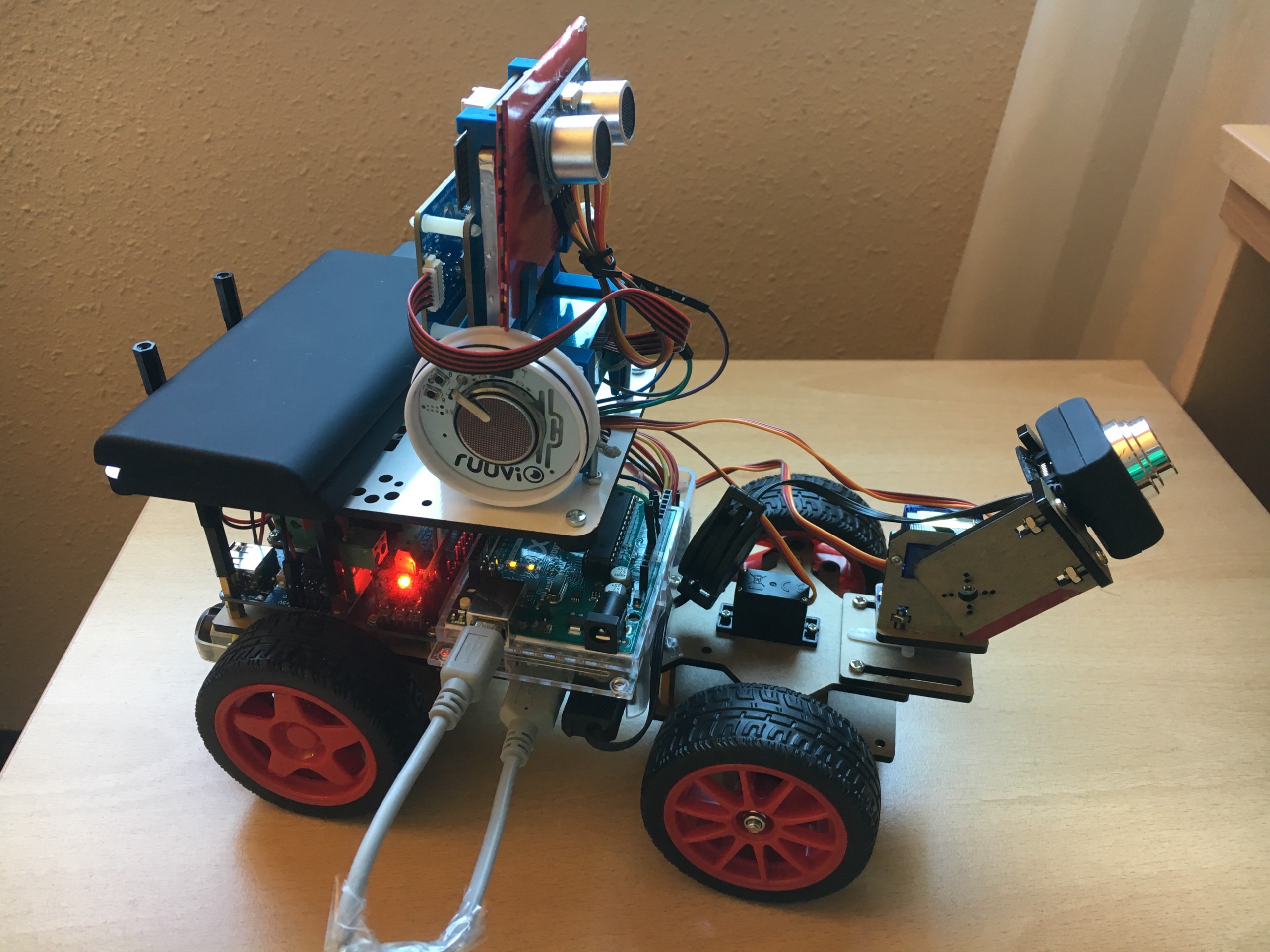
We wanted to focus on this because we realised there are many hurdles slowing the progress of Smart City deployment including identity management and trust/less mechanisms for millions of IoT devices, the development of open vs proprietary data exchanges, protocol standards and segregation of responsibilities/concerns.
So during three days at the Web3 Summit we tried to create a space to foster open discussion on open-source hardware roadmapping, furthering IoT-blockchain integrations, data exchange protocols and AI/self-driving cars accident resolution, to examine the problems in greater depth. And of course we also laid on a good few pieces of IoT hardware for people to play around with!
The summit was a great success, many developers from other crypto projects and enterprise companies gathered at our node to learn more about Streamr and the projects we invited to speak. And doing this definitely strengthened our relationship with other top crypto projects. Of course, it didn’t hurt that we hosted also a pop-up beer party at our node as token of appreciation to many Ethereum and Web3 Foundation contributors. Eric and Miroslav, who are working directly on the Network, received new insights and ideas after talking to few follow network/cryptography developers there. Expect exciting things from the dev side in the next few months.

Over the weekend, a few of also attended the Status hack, #Cryptolife in Prague before going to Devcon IV, the annual Ethereum Foundation’s gathering.
Attending all these events slows down our production but conferences are absolutely necessary part of development. It’s vital that as many of the dev team not just keep up with all the latest innovations in the space (and there are so many), but also to swap ideas, think, rethink about what we’re doing. And also, we need to spread the word about what Streamr is up to and what it will add to the ecosystem.
Thanks for reading! Here’s our regular list of updates by developer:
Eric
Streamr Network
- Add repeater nodes to network
- Duplicate message detection and avoidance
- Preliminary disconnection handling
- Refactorings on libp2p-to-websocket pull request
Engine-and-Editor
- Fix problem with sending emails from Canvas
Kare
- WIP: Removing timezone
- Debugging map issue
- Debugging JSON schema field change
- Publish Streamr Go Client stub
- Fix ISS Space Station (free product on Marketplace) conversions and logging
- Planning and preparing for Prague Hackaton
- Debugging repair rest api endpoint
- Add AWS metrics to ISS Space (free product on marketplace)
Juha
- Refactor product save dialog to use separate steps for API save and contract transaction
- Refactor publishing / un-publishing transactions
- Add allow drafts without streams and no stream warning to publish
- Implement user page streams section
- Investigate production build failure
- Implement DropdownActions component
- Status icon component
- Use localised file for user pages
- Implement dashboard listing for user pages
Juuso

Mikhael
- Engine Editor Production release not working
- Cannot run canvases in dev environment
- Staging Build Failing
- Image Hosting Error: Staging Environment Image Hosting Bug
- Fix deployment encryption
- Update to Bootstrap 4.1 (Travis Build issue)
- Allow pushing of individual feature branches to staging for design review
- Add Metrics logs to Cloudwatch
- Make PR url easily available
- Fix deployment encryption
- Docker PR builds for E&E
- Metrics tuning
- Decentralized systems Helsinki meetup
- Allow pushing of individual feature branches to staging for design review
- Add Stage to platform travis file
- Build service to delete PR infra
- Deploy Infra Laundromat
- Add another instance of cryptoquote
- Hackathon service cleanup
- Status Hackathon Sync and distribution of responsibilities
Tim
- Editor module param value UI & default value handling
- Editor rudimentary module search UI & and “add module” logic
- Integration of editor into platform/app
- Editor module selection/focus handling, remove module via keyboard
- Many minor iterations on editor style to bring closer to mocks
- Port states toggle buttons
- Port states visuals e.g. connection required, no repeat, etc.
- Undo/Redo handling
- Canvas Duplicate
- Canvas Name Editor
- Add caching to webpack dev build to reduce build time by 50%
- Canvas autosave Canvas Open & Search dropup modal
- Module Name Editor
- User pages & Editor layout updates
- New Canvas Button
- Enable Userpages when deploying pull requests
- Keyboard/mouse/focus behaviour improvements for module/canvas
- Search input + modal
- Show current canvas name in browser title bar.
Tuomas

Aapeli
- Fix potential security issue in the old editor
- Fix some UI bugs in the old editor
- Create a Pull Request to add Streamr DATAcoin to MetaMask coin list
Mariusz
- Implement marketplace top page design feedback
- Optimize selected components used on the product page
- Move login/signup pages from E&E repo into the frontend app repo (work in progress)
- Refactor scripts loading environment variables so they can be used outside of webpack config files
- Implement per-page layouts
- Investigated different build optimization methods
- Implement new url helpers
Special Thanks to Mikhael Santos for helping draft the roundup at the top.