After many months of solid dev team effort, we are finally a few weeks away from the launch of Streamr’s redesigned online portal and real-time tools for prototyping and analysing data. If the testing phase conducted by around a dozen community members goes smoothly next week, the portal, now called Core, should be open to full public access between the fourth and fifth week of May. It will be launched initially as a beta version, with the plan being to gather additional feedback from general users so Streamr’s core devs can make time for tweaks and fine-tuning.
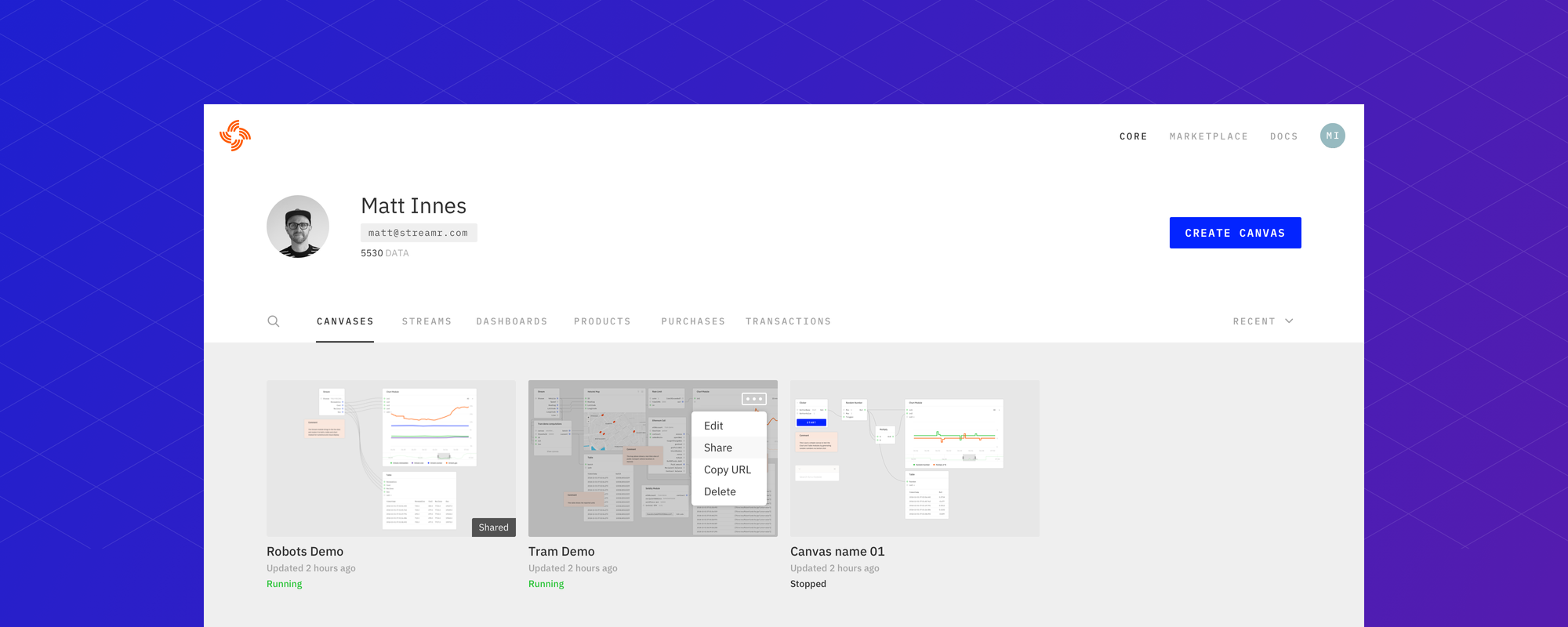
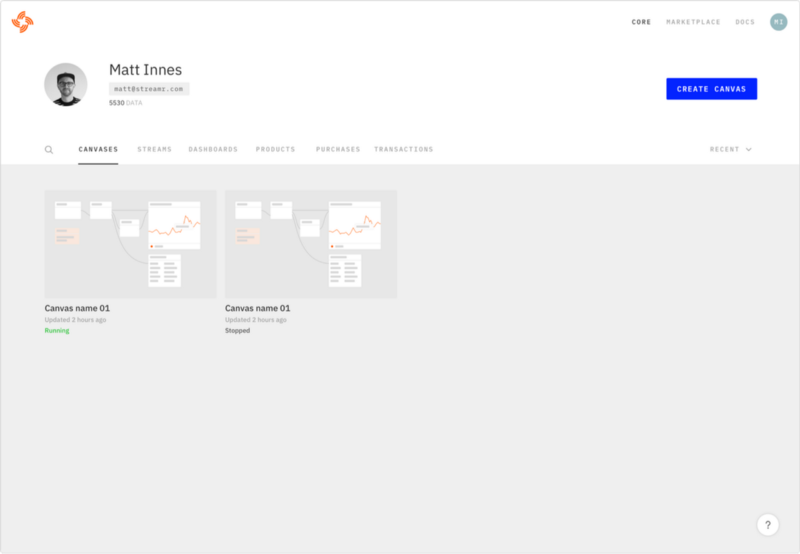
Once it is released, you will immediately notice that the design has been changed to give users a far better experience. It will be much easier to use various components of Streamr, such as canvases, streams, purchased products and more. The old Editor has been rebuilt too. Expect a blog post in the very near future which will provide in-depth insight into all the new changes introduced to the Core App.

From the Network side, development is progressing very well. Both Network layer and Broker Nodes are in-progress. The team is continuing tests with larger sizes, more complex scenarios and tracking metrics to improve it. On the Broker Node side, one focus for last month has been around a local storage strategy; one of the incredibly useful components for the overall Network. As development on the Core app starts to wind down, more resources have been allocated to Community Products development. An initial alpha version has been completed and is under testing. The expectation is that we should be in line with the launch prospect by the end of this year.
Thanks for reading, as always. Below is our regular list of updates.
Network
- Resend requests at L1 (local storage), L2 (ask neighbour nodes), and L3 (ask storage node)
- Support multiple local storage strategies
- Write up technical documentation on storage nodes, resend logic, and overall architecture of software
- Upgrade Broker to work with new Network version for basic pub/sub-support
- Refactor Broker to use adapter pattern
- Improve speed and reduce flaky-ness of integration tests
- Investigate websocket readyState.CLOSING issue
- Add NPM publishing to Travis CI
- Register storage node to Tracker
- In memory storage for the Network
- Electron network runner with latest network inside
- Added examples and updated documentation
- MQTT adapter for the Network
Ethereum
- Continuing work on Community Products
- Monoplasma integration with Etherlime
- Supporting Ethereum feature development in core
Core App (Engine, Editor, Marketplace)
- Test and provide bugs reports and UX improvement suggestions
- Module search styling and other improvements
- Drag and drop module inserting
- Styling fixes
- Dashboard Toolbar Styling
- Sidebar refactoring, show keyboard shortcuts
- Fix list views, make stream list rows clickable
- Solidity module fixes
- Ethereum contract input
- Module search minimising
- Workaround webpack out of memory issue
- Fix canvas starting bugs
- Module drag to add style refinements
- Module search style refinements
- Updated react /react-dom
- Fixed bug with module hash being out of range
- Fixed bad canvas, data breaking canvas list rendering
- Ongoing canvas async work
- Migrated login, signup, register and password pages from cookie-based sessions to session token provided by StreamrClient
- Updated flow to the latest version and made our code fully compatible with it
- Wrote an non-intrusive, reusable text input wrapper that comes with a bunch of non-standard event handlers
- Created a proper inline text editor which, on a certain interaction, e.g. double-click, lets you modify previously static text
- Refactored Module’s ports. The new version is coded using React’s hooks, matches the designs all the way down to a single pixel, and supports all offered input types
- Went through the first round of fixing login failure messages
- Created the Onboarding component. It’s a list of helpful documentation links displayed on all listing pages
- Implemented a resize constraining mechanism for Modules in which the actual content of a Module dictates its minimum size
API & Clients
- Develop and release cli-tools (previously known as listen-to-stream) for interacting with Streamr streams via terminal. Supports listening, publishing, creating, and listing streams. Link to public repo.
- Streamr-client-javascript: fix issues related to publishing messages (pull request #54)
DevOps
- Setup beta environment for Core app
- Improve staging environment to use new paths
If you’re a dev interested in the Streamr stack, you can join our community run dev forum here.