Tl;dr — Community Products pilot in progress, Network global testing and improvements for Core app

Welcome to Streamr’s core dev team update for November 2019. Just a quick note that this will be the last monthly update for this year. Don’t be too sad though. To end the year with a bang we are planning to publish a blog post summarising Streamr’s ecosystem to-date; where we started, the progress we have made so far and what we have planned for next year. Hopefully, we can make this into an annual tradition.
Returning to the development side, I think most of our community members have seen our first public pilot of Community Products. It has been just over a month since the beta pilot for Swash was launched. Since then we have collected plenty of feedback from both users and the Swash team on how to improve Community Products — the backend that powers data unions like Swash.
Kudos again to Swash for the amazing speed of execution, the wonderful app they’ve built and for having reached 750+ users in such a short time, without any active marketing. We are aware that there were quite a few bugs, mostly from Streamr’s side, which made the user experience less than perfect. We are working to fix them as quickly as possible. On the other hand, this is what early pilots are meant for, right? We would be quite worried if there were no bug reports, or, even worse, if Swash didn’t reach enough users to catch the majority of them. We have added additional developer resources to tackle these issues and current bugs are expected to be fixed soon. It goes without saying that everyone’s fund is #SAFU of course ;).

While we are making truly promising progress on the Data Unions side, our Network core devs haven’t slowed down even one bit. Last month they rolled out the SSL (Secure Sockets Layer) integration for broker nodes.
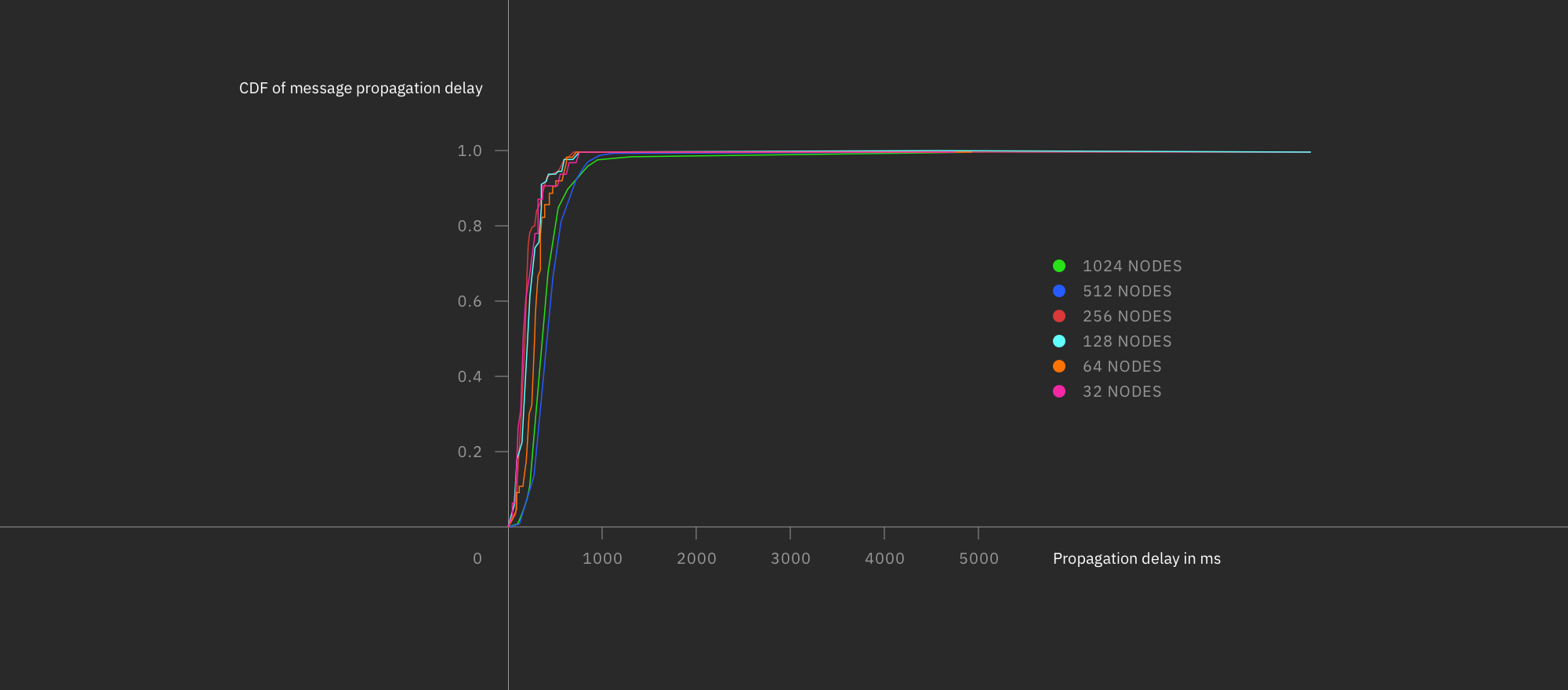
In addition, the team made further advances with the emulator tests for Corea (Corea is the current Streamr Network release). Reaching a maximum of 128 nodes deployed across the globe, the team observed a maximum latency of 0.5s (between publish and subscribe), with an average value of 0.2s across nodes globally.
There are still many components that need further work and plenty of bugs that are being fixed, but that is quite an impressive stat for the current milestone, which according to our original roadmap was supposed to be only an MVP. If you haven’t read our previous monthly dev updates, we are ahead of schedule for Network timeline. Hats off to our core developers.

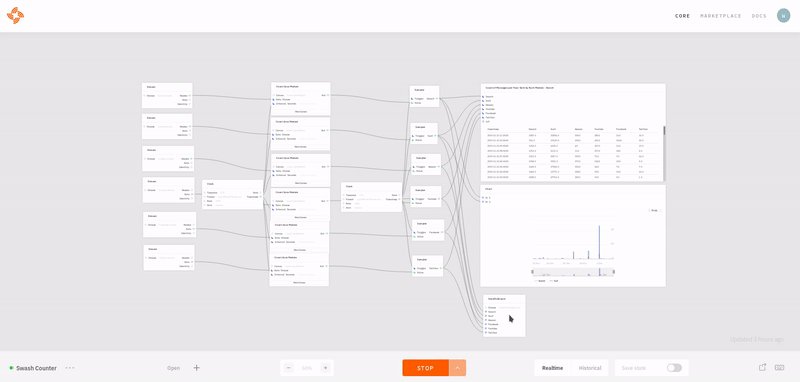
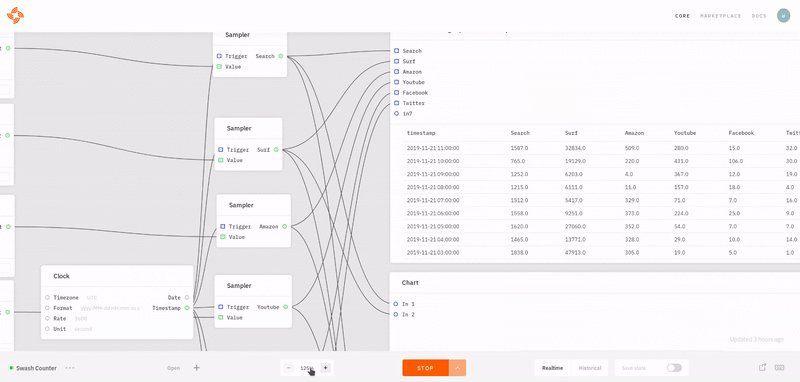
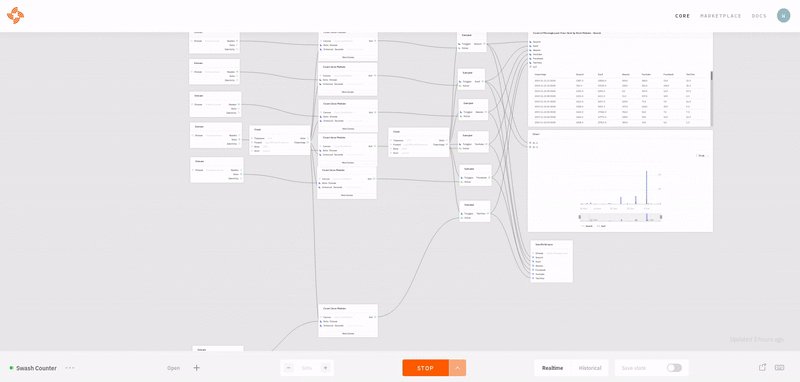
Last, but not least, we released a very cool update for our Core app that I personally find very useful: zooming functionality for canvases. If in the past you have built complex Core canvases with dozens of modules, you will have certainly noticed that the available space on your canvas fills up very quickly. There was no easy way to extend the available screen area other than dragging a module near the border, or zooming out your browser window, which affected other Streamr pages. Now, you can simply zoom the canvas in and out interactively with your mouse wheel or touchpad.
If you haven’t used Core recently or never had time to test it, I highly recommend giving it a try. By leveraging simply drag-n-drop UI components, it really is the easiest way to interact with real-time data streams without having to touch a single line of code. We have created a collection of video tutorials to show you various Streamr Core use cases, ranging from Ethereum smart contract automated triggers, real-time Twitter posts filtering, email alerts and even a tutorial on how to build your own custom logic module in Java for advanced usage.

If you’re a dev interested in the Streamr stack or have some integration ideas, you can join our community-run dev forum here.
As always, thanks for reading. Here’s our regular list of updates:
Network
- SSL encrypted connection for brokers deployed in production
- Emulator tests for Corea whitepaper. So far we got up to 128 nodes in our tests, with observed stats of max latency 0.5s and average 0.2s globally.
- Continue debugging message resends issue. Some bugfixes have been already shipped, but not completely solved.
- Add more metrics to network and broker to help analyse resend, storage, and batching behaviour.
- Fix critical issue in broker that meant if one was waiting for a resend request one could receive resend messages of other streams.
- Update streamr-docker-dev with new target “6” for running entire stack including front-end; target “5” is now for all backend services
- Streamr-docker-dev: use broker-node image for tracker instead of network image
- Terminate not properly closed websocket connections in broker
- Published js-client 3.0.0-beta.0
Community Products
- Launched initial beta testing phase with Swash integration
- CPS connection proxying improvements to handle high volume requests
- Fixing a few bugs that came out of the beta testing, like the Join issue that blocked some users from joining the community in backend
- Community Products Create flow in progress for publish release next year
Core app (Engine, Editor, Marketplace, Website)
- Working on Uniswap integration for Marketplace to offer more variety of payment options (swaps)
- Rolled out Canvas zoom & panning feature, which allows better management of complex canvases
- Rolled out email notification feature to alert users when a resource is shared to them (stream, canvas etc.)
- Created emails alert feature to warn stream owners of stale products (no messages sent within a chosen period timeframe). It is not in use yet
- Update Dockerfile in streamr-platform to handle React Router paths correctly.