
Welcome to Streamr’s Marketplace, which was first launched as an MVP at Consensus 2018. In this blog post (part of a set of three), I’ll be taking you through what is needed to create a realtime data product for the Marketplace. This tutorial requires no technical knowledge, but you will need to have set up a few things that do require some technical heavy lifting.
Table of Contents
What you will need
For this initial version of the marketplace, you will need a Streamr account, and you will need to be signed in. You can create one here if you don’t have one yet. You will need to have added the data streams you plan to package into a product to your account. For more information on that, please refer to parts one and two of this tutorial series.
You will also need an Ethereum wallet address, and a small amount of Ether, in order to pay the gas fees required to publish your product to the Marketplace. While explaining everything around buying Ether and setting up a wallet is a bit beyond the scope of this tutorial, Metamask is a relatively easy to use wallet that plugs into Chrome, and could be considered the best way to interact with the Streamr Marketplace for now.
You will also need a cover image for your product, that will be displayed as a tile in the main Marketplace view, and seen as a cover image in the Product detail page. The image should be around 1000 x 800px in size in order to work nicely on retina displays, though typically it will be shown at smaller sizes than this.

This first version doesn’t support company logos or user avatars just yet, so if you want your logo on your product, it needs to be on the cover image. We’ve created a simple Sketch template with a few ways to approach your cover image. Be aware that due to the product tile being a different shape to the cover image, if you place a logo at bottom of the image it will be cropped on the tile view. There are guides in the Sketch file to help with this. If you need photographs for your cover images, Unsplash is a good source of royalty-free images.
Creating a Product
The basic flow goes like this
- Sign in to your account
- From ‘My Products’ page, click ‘Create Product’
- Or click the ‘Create Product’ button at top of Marketplace main page
- Edit the details for your product page (choose streams for the product, add cover, set price)
- Our WYSIWYG page editor shows you a preview of your product listing draft
- Publish your product immediately or prepare several drafts and publish them later
Step by Step
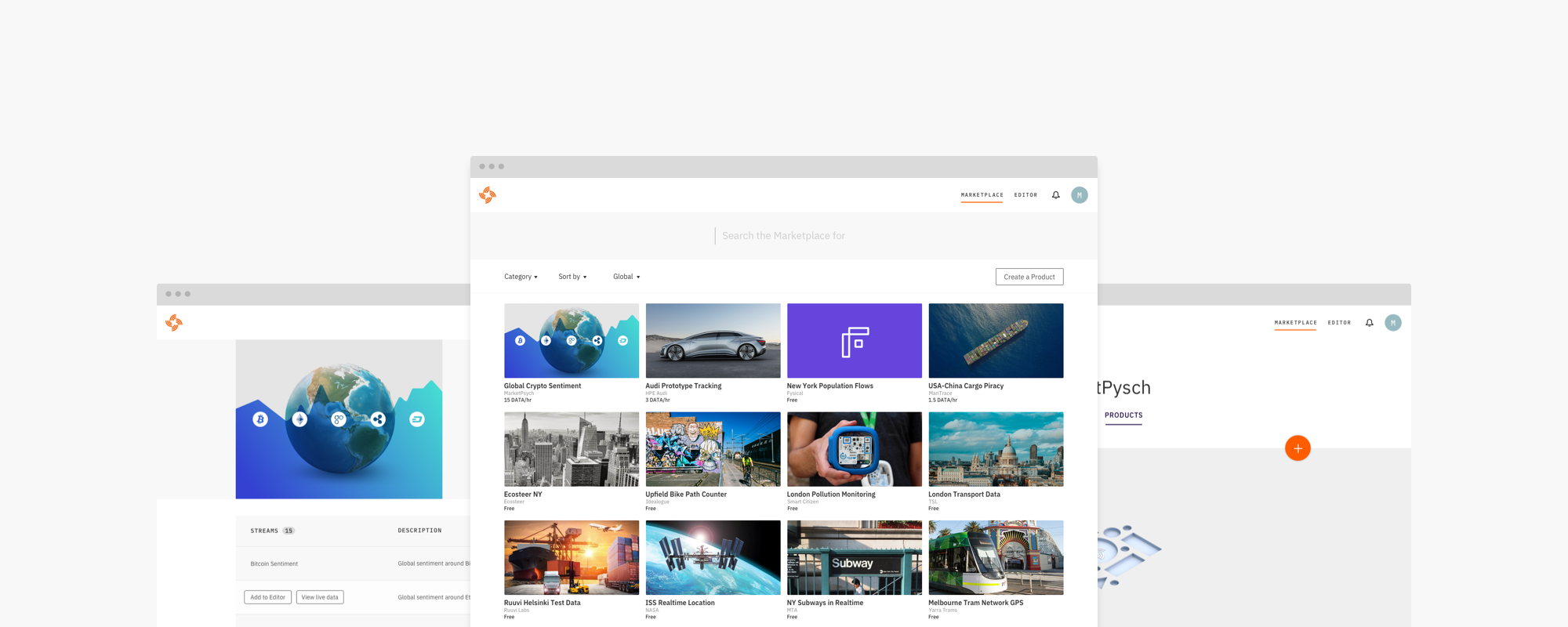
First log into your Streamr account. If you have already added an Ethereum address to your account profile, it will save you a step later, but it is not necessary to do first. Go to your Products page — or just click the ‘Create Product’ button at top of the main Marketplace main view.
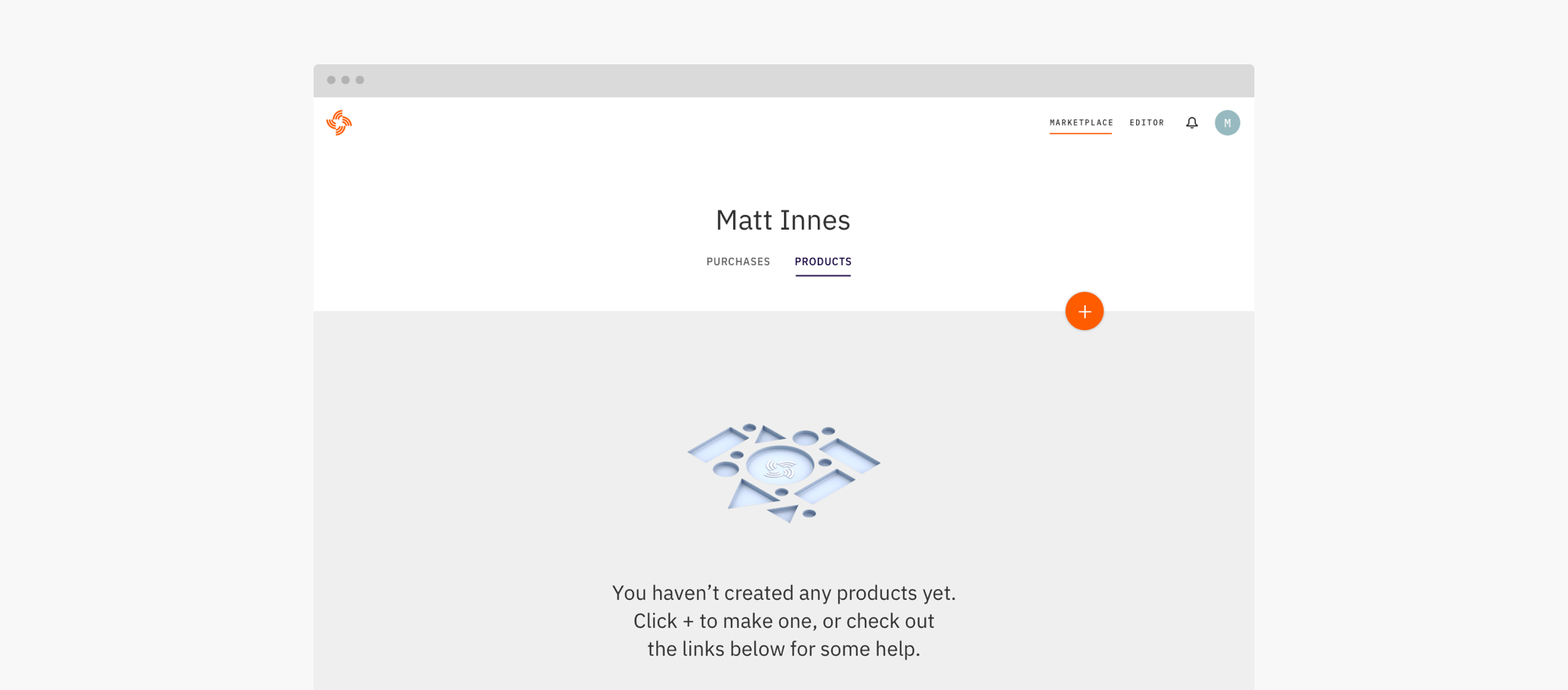
From the Marketplace menu select My Products, and click the big orange ‘+’ button. If this is the first product you’re creating, you will see something like the screen below.

You will then find yourself in the Product Edit view. Here you can assemble the elements you need to create your product listing in a WYSIWYG manner. Once finished you can either save it as a draft to be published later, or you can publish it immediately. Take a look at how it works in the UI walkthrough video below.
Once you’ve created a product, you don’t need to publish it right away, it is possible to create several drafts and publish them later. If you make some mistakes, or you need to amend the product description or other details, you can edit the product at any time by opening it from My Products, editing and updating it. If you want to change the price though, this requires re-writing the product to the blockchain, so you’ll need your Ethereum wallet and a small amount of gas in order to update the price of a published product.
This is the first release of the Marketplace, so I’m sure you’ll find things in need of improvement. Please feel free to join our Telegram group to talk to us about it — we’d love to hear from you.